כיצד לכתוב הרחבה (plugin) עבור nopCommerce
הרחבה היא תוכנית עזר, שביכולתה לפעול בצרוף תוכנת בסיס מורכבת וגדולה יותר. לרוב, משמשת ההרחבה לביצוע פעולה מאוד מסוימת שתוכנת הבסיס אינה תומכת בה במקור. (ויקיפדיה)
הרחבות משמשות להרחיב את הפונקציונאליות של nopCommerce. ל- nopCommerce מספר סוגים של הרחבות. למשל, שיטות תשלום (כגון Paypal), ספקי מס, שיטות משלוח (כגון UPS, FedE), וידג'טים (כגון בלוק 'live chat') ועוד רבים אחרים. nopCommerce מופצת עם הרחבות רבות. כמו-כן, ניתן לחפש הרחבות נוספות באתר הרשמי של nopCommerce, ייתכן שמישהו כבר יצר הרחבה שיכולה לענות על הצרכים שלך. אם לא, מאמר זה ידריך אותך בתהליך יצירת הרחבה משלך.
מבנה ההרחבה, קבצים נדרשים ומיקומים
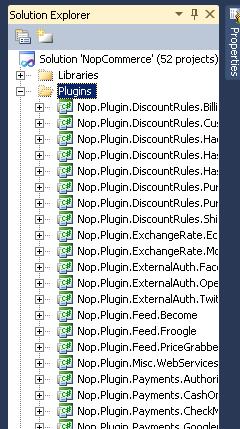
1.ראשית, עליך ליצור פרויקט חדש מסוג "Class Library" בתוך ה- solution. מנהג נכון הוא להכניס את כל ההרחבות לתיקיה \Plugins ב- root של ה- solution(שים לב לא להתבלבל עם תת-תיקיה \Plugins הנמצא בתוך תיקית \Nop.Web ומשמשת להרחבות שכבר deployed). כמו-כן, המנהג הנכון הוא להכניס את כל ההרחבות לתוך תיקיית ה-"Plugins" solution (ניתן למצוא מידע נוסף לגבי solution folders כאן.
![]()

שם טוב לפרויקט הרחבה הוא "Nop.Plugin.{Group}.{Name}". {Group} היא קבוצת ההרחבות (למשל, "Payment"). {Name} הוא שמה של ההרחבה (למשל, " AuthorizeNet "). לפי הדוגמא, שמה של הרחבת הAuthorize.NET יהיה: Nop.Plugin.Payments.AuthorizeNet.
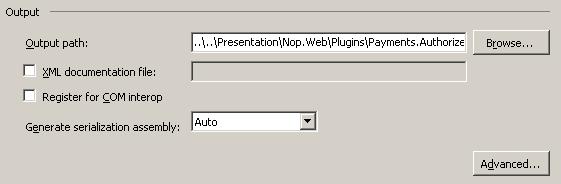
2. כאשר פרויקט ההרחבה נוצר, עדכן את project build output path. קבע אותו ל-"..\..\Presentation\Nop.Web\Plugins\{Group}.{Name}\". מרגע שזה נעשה, ה-DLL-ים המתאימים יועתקו אוטומטית לתיקיה \Presentation\Nop.Web\Plugins\ אשר ליבת nopCommerce מחפשת בה את ההרחבות התקפות.

א. בתפריט menu, הקלק על מאפיינים (Properties).
ב. לחץ על טאב Build.
ג. לחץ על כפתור Browse ובחר את תיקית הפלט החדשה.
יש לבצע את השלבים המתוארים לעיל לכל ה- configurationsהקיימים ("Debug" ו- "Release").
3. השלב הבא הוא ליצור קובץ תיאור - Description.txt, הנדרש עבור כל הרחבה. קובץ זה יכיל מידע meta שיתאר את ההרחבה שלך. פשוט העתק קובץ זה מהרחבה קיימת ושנה לפי הצורך. להלן דוגמה לקובץ Description.txt:
Group: Payment methods
FriendlyName: Credit Card
SystemName: Payments.AuthorizeNet
Version: 1.00
SupportedVersions: 2.30
Author: nopCommerce team
DisplayOrder: 1
FileName: Nop.Plugin.Payments.AuthorizeNet.dll
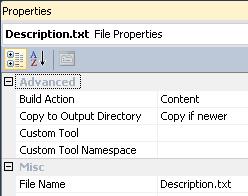
למעשה, כל שמות השדות מתארים את עצמם אבל להלן מספר הערות. שדה SystemName חייב להיות ייחודי (unique). שדה Version הוא הגרסה של ההרחבה שלך, באפשרותך לקבוע אותו לכל ערך שתרצה. שדה SupportedVersions יכול להכיל רשימה של גרסאות nopCommerce מופרדות עם פסיקים (וודא שהגירסה הנוכחית של nopCommerce כלולה ברשימה אחרת היא לא תטען). שדה FileName חייב להיות בפורמט הבא: Nop.Plugin.{Group}.{Name}.dll (זהו שמו של קובץ ה- assemblyשל ההרחבה). וודא שאפשרות "Copy to Output Directory" של הקובץ היא "Copy if newer"..

4.השלב האחרון הנדרש הוא ליצור מחלקה המממשת את ממשק IPlugin (Nop.Core.Plugins namespace). ל- nopCommerce יש מחלקה BasePlugin שכבר מממשת חלק ממתודות IPlugin ומאפשרת לחסוך בכפילות קוד. nopCommerce גם מספקת מספר ממשקים ספציפיים הנגזרים מ- IPlugin. למשל, יש לנו את ממשק IPaymentMethod המשמש ליצירת שיטת תשלום חדשה.
הוא מכיל מספר מתודות ספציפיות רק לשיטות תשלום כגון ProcessPayment() או GetAdditionalHandlingFee(). כיום יש ל- nopCommerce את ממשקי ההרחבות הספציפיים הבאים:
א. IExternalAuthenticationMethod המשמש ליצירת שיטות אימות חיצוניות כגון פייסבוק, טוויטר וכו'.
ב. IWidgetPlugin המאפשר גם יצירת וידג'טים. וידג'טים מוצגים בחלקים מסויימים של האתר. למשל, זה יכול להיות בלוק "Live chat" בעמודה הימנית של האתר.
ג. ExchangeRateProvider המשמש להשגת שערי חליפין של מטבעות.
ד. IDiscountRequirementRule המאפשר ליצור חוקי הנחות חדשים כגון "ארץ חיוב הלקוח צריכה להיות..."
ה. IPaymentMethod הרחבות המשמשות לעיבוד תשלום.
ו. ShippingRateComputationMethod. הרחבות אלו משמשות לאחזור שיטות משלוח מאושרות ותעריפי משלוח מתאימים. למשל, UPS, FedEx וכו'.
ז. ITaxProvider המשמש לקבלת תעריפי מס.
אם ההרחבה שלך אינה תואמת אף אחד מהממשקים שלעיל, ניתן להשתמש בממשק IMiscPlugin.
הערה חשובה: אחרי כל project build, בצעו ניקוי של ה- solutionלפני ביצוע שינויים. משאבים מסויימים יישמרו בזכרון המטמון ויכולים לגרום להפסד זמן והרבה רגעים לא נעימים למתכנת.
טיפול בשאילתות. Controllers, models and views
כעת ניתן לראות את ההרחבה בתוך מערכת הניהול > הגדרות > הרחבות. אבל כפי שניחשת, ההרחבה שלנו לא עושה כלום. אין אפילו ממשק למשתמש לצורך קביעת תצורה. הבה ניצור דף לקביעת התצורה של ההרחבה. מה שאנו צריכים לעשות כעת זה ליצור בקר (Controller), מודל ותצוגה (view).
1. בקרי MVC אחראים להגיב לבקשות המבוצעות באתר ASP.NET MVC. כל בקשת דפדפן ממופית לבקר ספיציפי.
2. דף תצוגה (view) מכיל את קוד ה-HTML והתוכן הנשלח לדפדפן. דף תצוגה הוא מקביל לדף כאשר עובדים עם אפליקצית ASP.NET MVC.
3. מודל MVC מכיל את כל הלוגיקה של האפליקציה שאינה מוכלת בבקר או בדף התצוגה.
ניתן ללמוד יותר לגבי תבנית MVC כאן.
אז בואו נתחיל:
1.צור מודל. הוסף תיקית Models בתוך תיקית ההרחבה החדשה ואז הוסף לתוכה מחלקת מודל (model class ) חדשה המתאימה לצרכיך.
2.צור דף תצוגה. הוסף תיקית Views בתוך תיקית ההרחבה החדשה ואז הוסף לתוכו תיקית {Name} (Name הוא שמה של ההרחבה). לבסוף הוסף קובץ cshtml שיקרא Configure.cshtml. הערה חשובה: דף התצוגה צריך להיות מסומן כ- embedded resource.
3. צור בקר. הוסף תיקיתControllers בתוך תיקית ההרחבה החדשה ואז הוסף לתוכה מחלקת בקר (controller class ) חדשה. מנהג נכון הוא לקרוא לבקרי הרחבה באופן הבא: {Group}{Name}Controller.cs. למשל, PaymentAuthorizeNetController. צור את מתודת הפעולה המתאימה לצורך קביעת תצורה. קרא לה "Configure". הכן מחלקת מודל והעבר אותה לדף תצוגה הבא:
"Nop.Plugin.{Group}.{Name}.Views. {Group}{Name}.Configure" (זהו הנתיב של דף התצוגה ה- embedded). למשל, פתח את הרחבת Authorize.NET והבט ביישום של PaymentAuthorizeNetController.
טיפ 1: פתח כל הרחבה אחרת קיימת והעתק את קובץ web.config לפרויקט ההרחבה שלך. קובץ זה מאפשר לך להשתמש ב- IntelliSense כאשר אתה עובד על דף התצוגה.
טיפ 2: הדרך הקלה ביותר לבצע את השלבים שתוארו לעיל היא לפתוח כל הרחבה אחרת ולהעתיק את הקבצים הללו לתוך פרויקט ההרחבה שלך. ואז כל שנותר לעשות הוא לשנות את שמות מחלקות ותיקיות.
טיפ 3: אם ברצונך להגביל את הגישה למתודת הפעולה של הבקר רק למנהלים, יש לסמן אותה עם מאפיין[AdminAuthorize] .
טיפ 4: בשלב הבא, נא וודא שתכונת "Copy local" של כל assembly references של צד שלישי מוגרות "False" (לא להעתיק). דבר זה יקטין משמעותית את גודל חבילת ה- deploy.
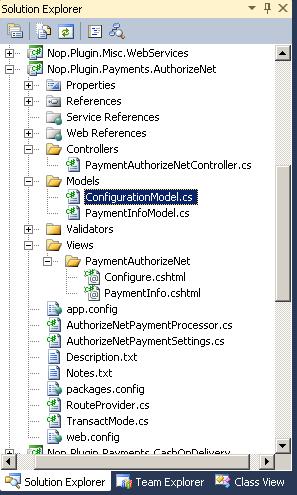
לדוגמה מבנה הפרויקט של הרחבת Authorize.NET מוצג בתמונה להלן:

נתיבים (Routes).
עכשיו עלינו לרשום את נתיבי ההרחבה המתאימים. ניתוב ASP.NET אחראי על מיפוי בקשות דפדפן נכנסות לבקר MVC מסוים. ניתן ללמוד יותר על ניתוב כאן. בצע את השלבים הבאים:
1. צור קובץ RouteProvider.cs. הוא מעדכן את מערכת nopCommerce לגבי נתיבי ההרחבה. למשל, מחלקת RouteProvider הבאה מוסיפה נתיב חדש שניתן לגשת אליו ע"י פתיחת דפדפן ונווט לכתובת http://www.yourStore.com/Plugins/PaymentAuthorizeNet/Configure/ URL
public partial class RouteProvider : IRouteProvider {
public void RegisterRoutes(RouteCollection routes)
{
routes.MapRoute("Plugin.Payments.AuthorizeNet.Configure",
"Plugins/PaymentAuthorizeNet/Configure",
new { controller = "PaymentAuthorizeNet", action = "Configure" },
new[] { "Nop.Plugin.Payments.AuthorizeNet.Controllers" }
);
}
public int Priority
{
get
{
return 0;
}
}
}
2. לחלק מהממשקים הספציפיים של הרחבות (המתוארים למעלה) וכן ממשק "IMiscPlugin" יש את המתודה "GetConfigurationRoute". היא אמורה להחזיר את הנתיב לבקר הפעולה שמשמש את תצורת ההרחבה. ממש את המתודה בממשק ההרחבה שלך. מתודה זו מידעת את nopCommerce לגבי הנתיב המשמש את תצורת ההרחבה שלך. אם להרחבה שלך אין דף קביעת תצורה, "GetConfigurationRoute" צריכה להחזיר null. למשל, ראה את הקוד הבא:
public void GetConfigurationRoute(out string actionName, out string controllerName, out RouteValueDictionary routeValues)
{
actionName = "Configure";
controllerName = "PaymentAuthorizeNet";
routeValues = new RouteValueDictionary()
{
{ "Namespaces", "Nop.Plugin.Payments.AuthorizeNet.Controllers" },
{ "area", null }
};
}
ברגע שתתקין את ההרחבה ותוסיף את מתודת התצורה, תמצא קישור לקביעת התצורה של ההרחבה תחת ניהול > הגדרות > הרחבות.
טיפול במתודות "Install" ו- "Uninstall"
שלב זה הוא אופציונאלי. הרחבות מסוימות יכולות לדרוש לוגיקה נוספת במהלך ההתקנה. למשל, יתכן שהרחבה מכניסה משאבים מקומיים חדשים. על-כן, פתח את יישום IPlugin (ברוב המקרים הוא ייגזר ממחלקה BasePlugin) ובצע override למתודות הבאות:
1. Install. מתודה זו תיקרא כאשר ההרחבה תותקן. באפשרותך לאתחל כל הגדרה כאן, להכניס משאבים מקומיים חדשים או ליצור טבלה חדשה בבסיס הנתונים (אם נדרש).
2. Uninstall. מתודה זו תיקרא כאשר תוסר התקנה של הרחבה.
הערה חשובה: אם אתה מבצע override לאחת המתודות הללו, אל תסתיר את היישום הבסיס שלה. למשל, מתודות "Install" שבוצע עליהן override צריכות לכלול את קריאת המתודה הבאה: base.Install(). מתודת "Install" של הרחבת Authorize.NET נראית כך:
public override void Install() {
var settings = new AuthorizeNetPaymentSettings()
{
UseSandbox = true,
TransactMode = TransactMode.Authorize,
TransactionKey = "123",
LoginId = "456"
};
_settingService.SaveSetting(settings);
base.Install();
}
טיפ: רשימת ההרחבות המותקנות נמצאת ב- \App_Data\InstalledPlugins.txt. רשימה זו נוצרת בזמן התקנת המערכת.
שדרוג nopCommerce עלול לגרום לשבירת הרחבות
הרחבות מסוימות עלולות להפוך למיושנות ולא לעבוד עם גירסאות חדשות של nopCommerce. במידה ואתה נתקל בתקלות לאחר שדרוג המערכת, מחק את ההרחבה ובקר באתר הרשמי של nopCommerce לראות אם קיימת גירסה חדשה יותר. הרבה כותבי הרחבות ישדרגו את ההרחבות שלהם לצורך התאמתם לגירסאות חדשות של המערכת. אבל חלק לא יעשו כן וההרחבות שלהם יהפכו למיותרות לאור העדכונים ב- nopCommerce. ברוב המקרים כל שיידרש הוא לפתוח את קובץ Description.txt המתאים ולעדכן את שדה SupportedVersions.
לסיכום
אנו מקווים שמאמר זה יעזור לך להתחיל לעבוד עם מערכת nopCommerce ויכין אותך לבנית הרחבות מורכבות יותר.
