עיצוב וערכות נושא
תוכן
1. סקירה כללית
2. התקנה/יישום של ערכת נושא ב- nopCommerce
3. יצירת/כתיבת ערכת נושא משלך (בשימוש בערכות נושא current / default)
4. הבנת עיצוב/מבנה
5. התאמה אישית של ערכות נושא nopCommerce
6. ווידג'טים
7. טיפים וטריקים
8. שיתוף ערכת נושא.
סקירה כללית
מהי ערכת נושא?
ערכת נושא היא אוסף של מאפייני הגדרות המאפשרים לך להגדיר את מראה הדפים והפקדים ולשמור על אחידות לרוחב כל הדפים של האפליקציה, לרוחב כל האפליקציה בכלל או אפילו לרוחב כל האפליקציות שעל השרת.
ערכות נושא כוללות מספר מרכיבים: סקינים, cascading style sheets (CSS), תמונות ומשאבים נוספים. במינימום, ערכת נושא תכיל סקינים. ערכות נושא מוגדרות בספריות מיוחדות באתר או בשרת.
ערכת נושא יכולה לכלול גם cascading style sheet (.CSS file). כאשר שמים קובץ CSS בתיקית ערכת הנושא, ה- style sheet מיושם אוטומטית כחלק מערכת הנושא.
מגדירים את ה- style sheet ע"י שימוש בסיומת שם הקובץ - .CSS - בתיקית ערכת הנושא. (מקור: http://msdn.microsoft.com).
הגדרה של ערכת נושא ב- nopCommerce
ערכת נושא של nopCommerce משמשת למעשה כדי לתת עיצוב ומבנה אחידים לרוחב כל דפי האתר. ערכת נושא של nopCommerce מורכבת מכמה קבצים תומכים הכוללים style sheets עבור מראה הדף ותמונות.

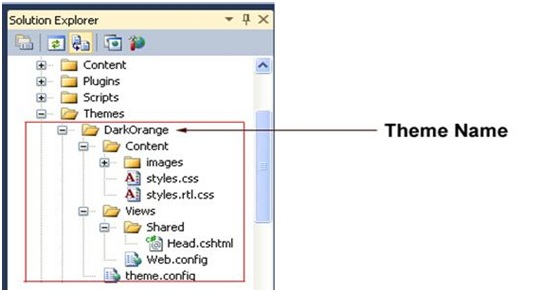
איור 1
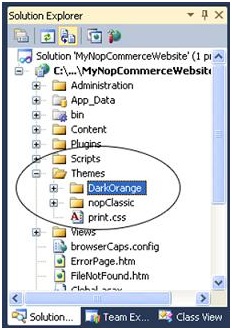
מבנה הקובץ של ערכת נושא של nopCommerce:
מיקום ערכת/ות נושא ב- nopCommerce
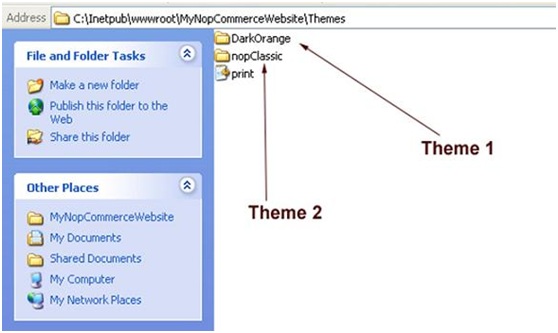
בתיקית root folder/Themes/... כאן תמצא את רשימת כל ערכות הנושא המותקנות. ראה תמונה:

איור 2
התקנה/יישום של ערכת נושא ב- nopCommerce
בוא נניח שהורדת ערכת נושא חדשה (בקובץ zip).
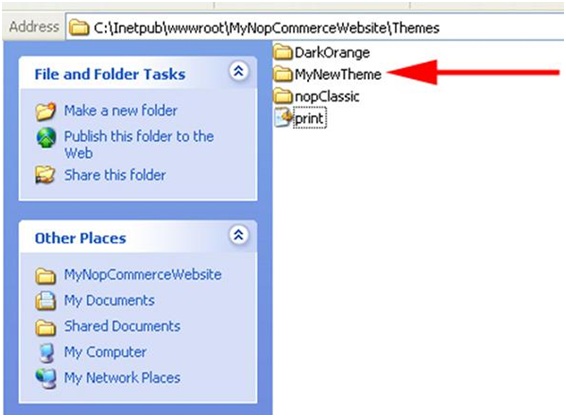
1. חלץ את תוכן קובץ ה-zip והעתק אותו תחת תיקית "Themes" (ודא שכל הקבצים/תיקיות שבתוך תיקית Your_Theme_Nameמאורגנים בסדר הנכון. היעזר באיור 1). ראה את התמונה שלעיל:

איור 3
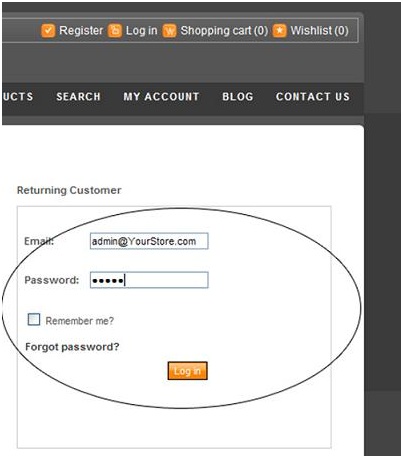
2. כעת, התחבר לאתר באמצעות שם משתמש וסיסמת admin:

איור 4
3. היכנס לאיזור ניהול (www.yourdomain.com/admin):

איור 5
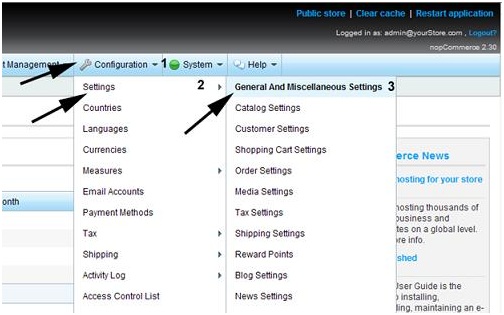
4. עבור ל - Configuration > Settings > General And Miscellaneous settings

איור 6
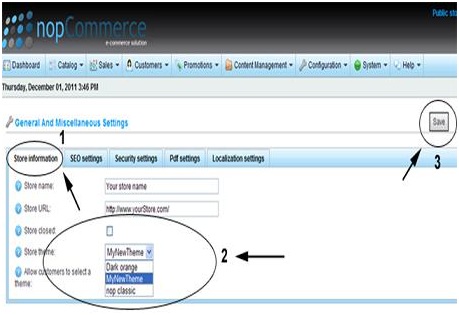
5. במסך שיפתח, בטאב הראשון, ראה את האפשרות הרביעית - "Store theme", בחר את שם ערכת הנושא שלך מהרשימה הנפתחת. לא לשכוח לשמור בלחיצה על כפתור SAVE

איור 7
כעת הקלק על " public store", אתה אמור לראות את ערכת הנושא החדשה "מולבשת" על האתר.
יצירת/כתיבת ערכת נושא משלך (בשימוש בערכות נושא current / default)
פתח את ה- nopCommerce solution או את האתר בתוכנת Visual Studio. לך למיקום הבא:
* אם פתחת את הקוד: \Nop.Web\Themes\
* אם פתחת את האתר: \[Project Root]\Themes\
1. בחר ערכת נושא כלשהיא

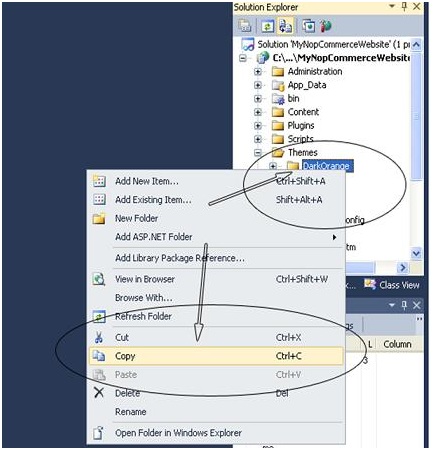
איור 8
2. קליק ימני על שם ערכת הנושא ואז COPY

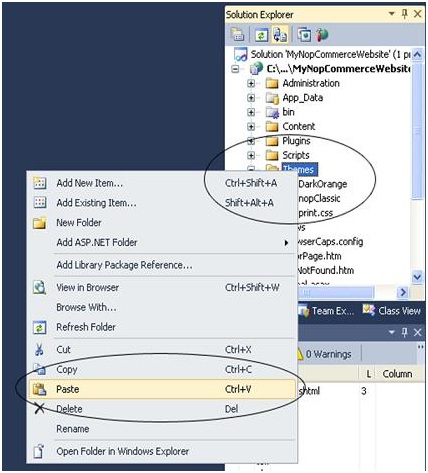
איור 9
3. כעת קליק ימני על שם תיקית "Themes" ואז PASTE

איור 10
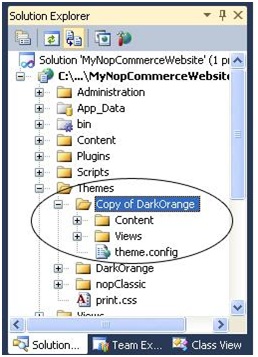
4. יתקבל משהו בסגנון "Copy of default/current theme"

איור 11
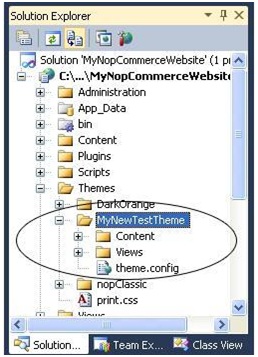
5. שנה את השם כרצונך, למשל MyNewTestTheme

איור 12
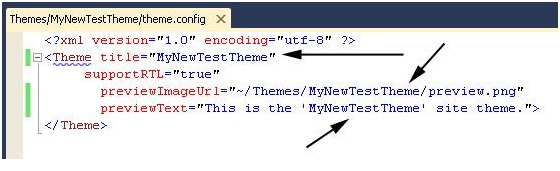
6. בתוך התיקיה שלך "MyNewTestTheme" פתח את קובץ "theme.config" ושנה את שם ערכת הנושא שמופיע שם בשם ערכת הנושא שלך.
<?xml version="1.0" encoding="utf-8" ?>
<Theme title="MyNewTestTheme"
previewImageUrl="~/Themes/MyNewTestTheme/preview.png"
previewText="This is the 'MyNewTestTheme' site theme.">
</Theme>
כך:

איור 13
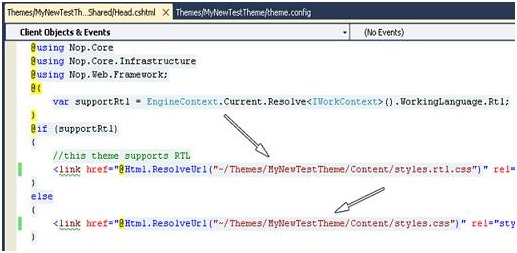
7. בנתיב "MyNewTestTheme" > View > Shared תמצא את קובץ "Head.chtml", פתח אותו ושנה את שם ערכת הנושא בשם ערכת הנושא שלך
@using Nop.Core
@using Nop.Core.Infrastructure
@using Nop.Web.Framework;
@{
var supportRtl = EngineContext.Current.Resolve<IWorkContext>().WorkingLanguage.Rtl;
}
@if (supportRtl)
{
//this theme supports RTL
<link href="@Html.ResolveUrl("~/Themes/MyNewTestTheme/Content/styles.rtl.css")" rel="stylesheet" type="text/css" />
}
else
{
<link href="@Html.ResolveUrl("~/Themes/MyNewTestTheme/Content/styles.css")" rel="stylesheet" type="text/css" />
}
כך:

איור 14
8. בנתיב "MyNewTestTheme" > Content > Images יש להוסיף לכאן את כל התמונות ולהתחיל לעדכן/לשנות את קובץ style.css לפי דרישות העיצוב שלך.
אם ברצונך לצפות בהשפעת השינויים שאתה מבצע על האתר עצמו, פעל לפי סעיפים 2-5 בפרק התקנה/יישום של ערכת נושא ב- nopCommerce
הבנת עיצוב/מבנה
מהו מבנה (Layout)? כל מפתח/מעצב רוצה לשמור על מראה ותחושה אחידים לרוחב כל דפי האתר. בעבר, המושג "Master Pages" הוצג ב- ASP.NET 2.0ועזר לשמר מראה אחיד לאתר ע"י מיפויו עם דפי .aspx
גם Razor תומך ברעיון דומה בעזרת מאפיין בשם Layouts. בעקרון, זה מאפשר לך להגדיר תבנית משותפת לאתר ואז לרשת את המראה לרוחב כל הדפים של האתר.
ב- nopCommerceיש 3 סוגים שונים של Layouts:
* _ColumnsOne.cshtml
* _ColumnsTwo.cshtml
* _ColumnsThree.cshtml
שלושת ה- layoutsיורשים מ- layoutראשי הנקרא: _Root.cshtml. המיקום של כולם: \Presentation\Nop.Web\Views\Shared\
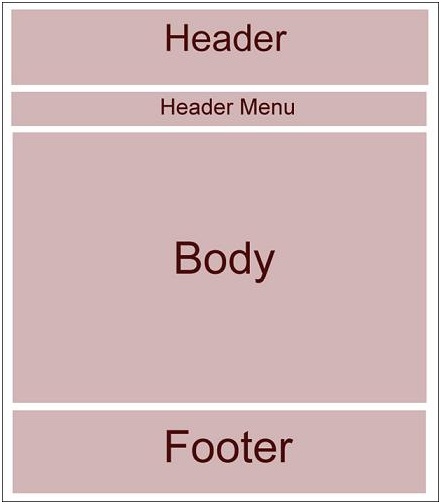
Layout של _Root.cshtml

איור 15
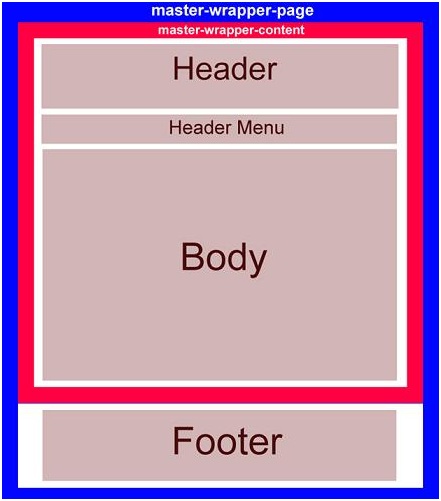
Layout של _Root.cshtml (ביחס ל- css class)

איור 16
וכעת נראה כיצד כל אחד מה- layouts השונים משפיעים על ה- layout הבסיסי:
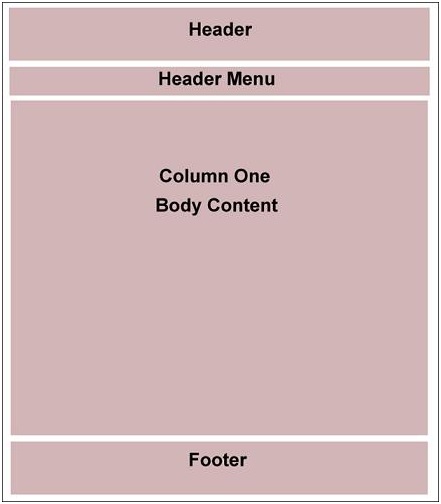
_ColumnsOne.cshtml
Layout זה אינו משנה את איזור ה- bodyכך שבסך הכל המבנה לא משתנה:

איור 17
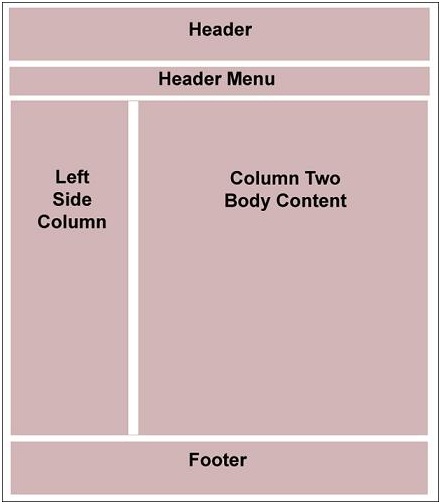
_ColumnsTwo.cshtml
במבנה זה, יש באיזור ה- body2 עמודות:

איור 18
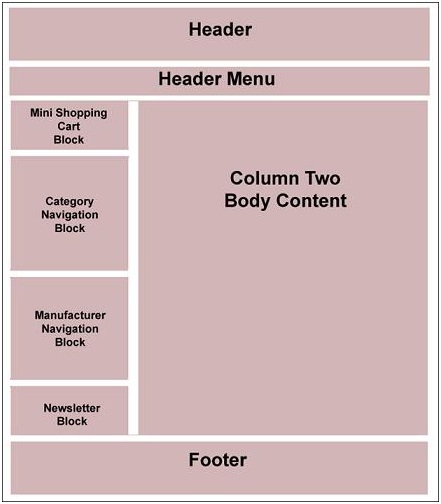
_ColumnTwo.cshml Layout (Content Blocks)

איור 19
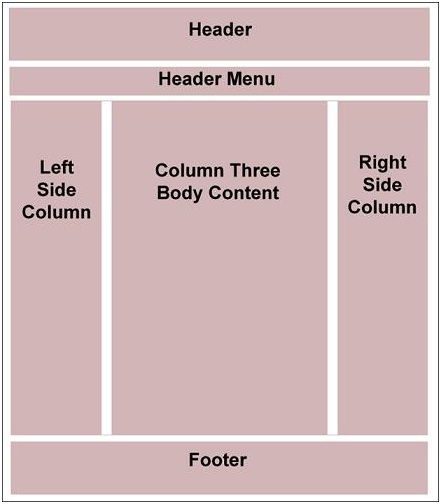
_ColumnsThree.cshml Layout
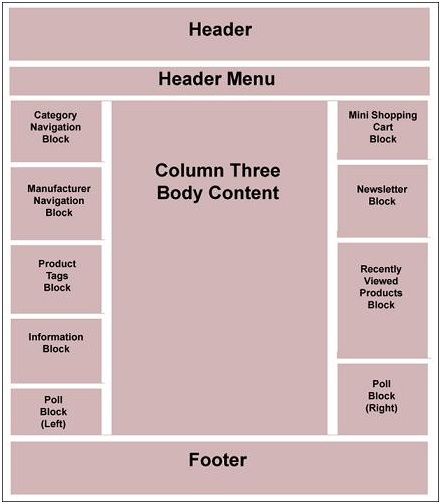
במבנה זה, יש באיזור ה- body 3 עמודות:

איור 20
_ColumnThree.cshml Layout (Content Blocks)

איור 21
התאמה אישית של ערכות נושא nopCommerce
העלאת הלוגו
לצורך העלאת הלוגו באתר nopCommerce, יש 2 אפשרויות:
אפשרות ראשונה -
1. לך לנתיב /Themes/YOUR THEME/Content/images/
2. חפש את תמונת הלוגו - logo.gif (שהועתקה יחד עם ערכת הנושא)
3. החלף את התמונה הזו עם התמונה הנכונה של הלוגו שלך (הקפד על השם והמידות – רוחב 225px וגובה 60px)
אפשרות שניה –
1. שמור את הלוגו במיקום זה:
nopCommerce root folder/Themes/YOUR THEME/Content/images/
2. גש למיקום:
nopCommerce root folder/Themes/YOUR THEME/Content/
3. פתח את קובץ style.css
4. חפש css class בשם "a.logo" שם תראה:
a.logo{background:url(images/logo.gif);display:block;width:225px;height:60px;text-decoration:none;}
5. שנה את logo.gif עם קובץ הלוגו שלך (gif/jpg/png), שנה את האורך והרוחב במידת הצורך.
6. שמור את השינויים וגם לבדוק את האתר.
חשוב: ייתכן ותצטרך לרענן את הדפדפן או למחוק היסטוריה/ cookiesכדי לראות את השינויים.
שינויי מבנה (layout)
1. אם ברצונך לשנות את layout הבסיס (למשל את _Root.cshtml), חפש את הקוד הבא בקובץ ה- css:
.master-wrapper-page{margin:10px auto;width:960px;}
.master-wrapper-content{float:left;width:960px;margin:15px 0 0;text-align:left;background:#555 url(images/bg_container.gif) repeat-x;}
2. אם ברצונך לשנות את layout של ה-_ColumnOne.cshtml, חפש את הקוד הבא בקובץ ה- css:
/* one column master page */
.master-wrapper-center-1{float:left;width:960px;background:url(images/bg_maincolumn_1.gif) no-repeat left top #FFF;display:inline;}
.master-wrapper-cph-1{float:left;width:940px;color:#000;min-height:600px;padding:10px;}
3. אם ברצונך לשנות את layout של ה-_ColumnTwo.cshtml, חפש את הקוד הבא בקובץ ה- css:
/* two column master page */
.master-wrapper-side-2{float:left;width:180px;margin:0 0 0 10px;font-family:arial, helvetica, sans-serif;display:inline;}
.master-wrapper-center-2{float:left;width:760px;margin:0 0 0 10px;background:url(images/bg_maincolumn_2.gif) no-repeat left top #FFF;display:inline;}
.master-wrapper-cph-2{float:left;width:740px;color:#000;min-height:600px;padding:10px;}
4. אם ברצונך לשנות את layout של ה-_ColumnThree.cshtml, חפש את הקוד הבא בקובץ ה- css:
/* three column master page */
.master-wrapper-leftside-3{float:left;width:180px;margin:0 0 0 10px;font-family:arial, helvetica, sans-serif;display:inline;}
.master-wrapper-center-3{float:left;width:560px;margin:0 0 0 10px;background:url(images/bg_maincolumn_3.gif) no-repeat left top #FFF;display:inline;}
.master-wrapper-cph-3{float:left;width:540px;color:#000;min-height:600px;padding:10px;}
.master-wrapper-rightside-3{float:right;width:180px;margin:0 10px;font-family:arial, helvetica, sans-serif;display:inline;}
.master-wrapper-fluid-content{height:1%;margin:0;overflow:hidden;padding:0;}
.master-wrapper-fluid-content-inner{overflow:hidden;width:100%;padding:0 10px;}
.master-wrapper-fluid-content-left .master-wrapper-fluid-content-sidebar{float:left;overflow:hidden;padding-right:20px;margin-left:10px;width:180px;font-family:arial, helvetica, sans-serif;}
.master-wrapper-fluid-content-right .master-wrapper-fluid-content-sidebar{float:right;overflow:hidden;padding-left:20px;margin-right:10px;width:180px;font-family:arial, helvetica, sans-serif;}
סקירה של CSS classes חשובים באתר nopCommerce שלך שבאפשרותך למצוא בקלות בערכת הנושא שלך בקובץ style.css
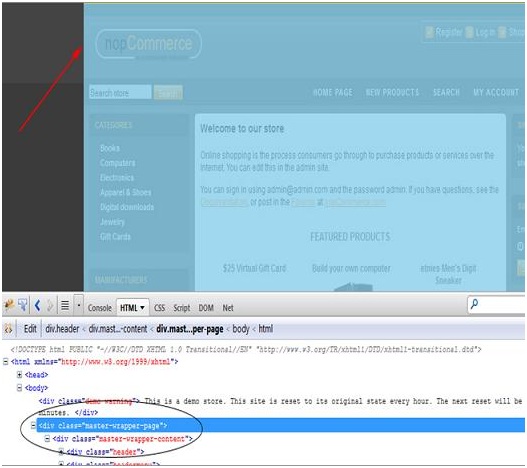
1. master-wrapper-page

איור 22
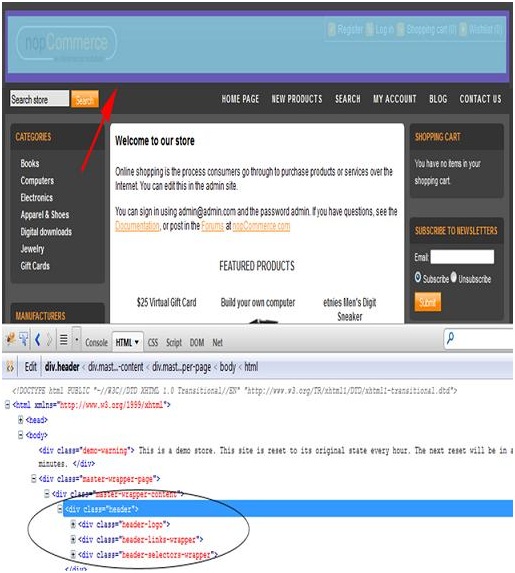
2. header

איור 23
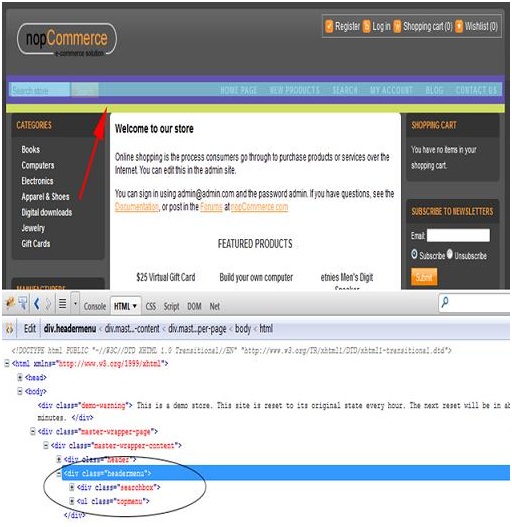
3. headermenu

איור 24
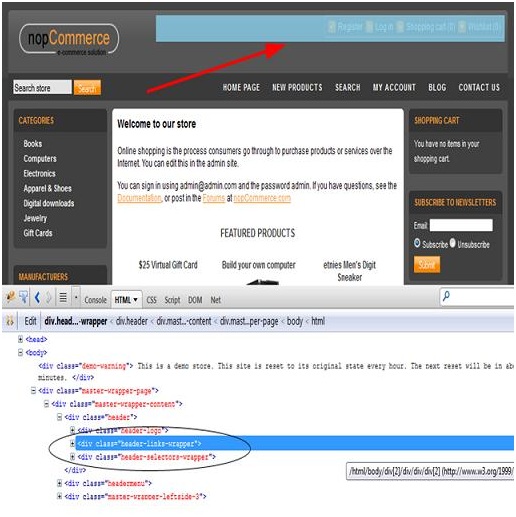
4. header-links-wrapper

איור 25
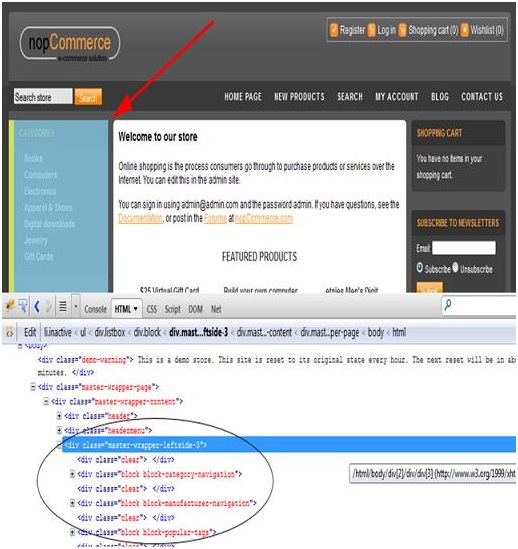
5. master-wrapper-leftside-3

איור 26
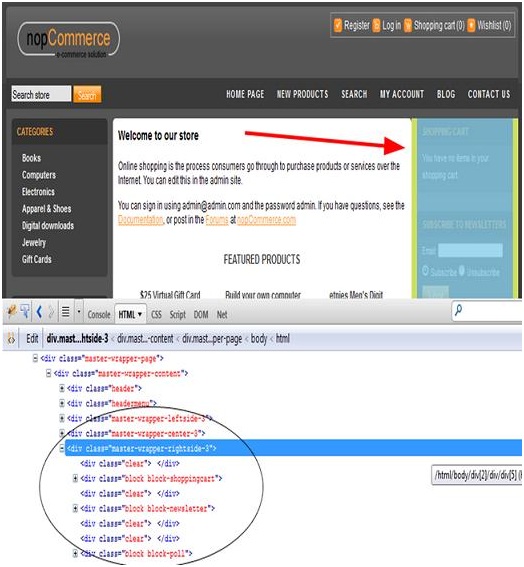
6. master-wrapper-rightside-3

איור 27
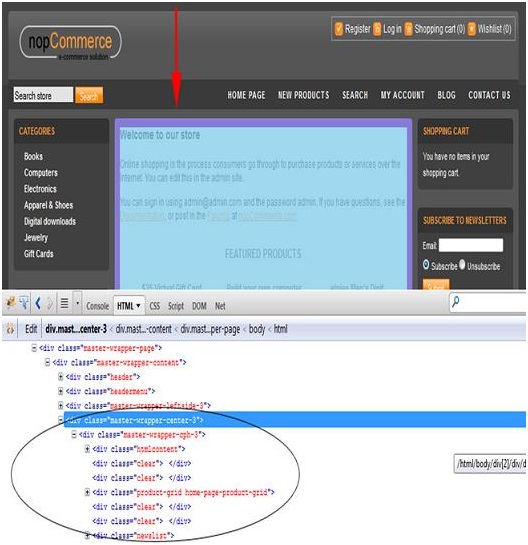
7. master-wrapper-center-3

איור 28
ווידג'טים
וידג'ט הוא אפליקציה עצמאית שניתן להטמיע אותה באתרי צד שלישי, ע"י כל משתמש. זוהי אפליקציה קטנה שניתן להתקין ולהריץ אותה מתוך דף אינטרנט (ויקיפדיה).
במערכת nopCommerce, תוסף מסוג וידג'ט מאפשר לך להטמיע קוד/אפליקציה צד שלישי בחנות הפומבית במקומות מסוימים (למשל, תגית head, אחרי תגית body, עמודה שמאלית, עמודה ימנית וכו').
כיום, התקנה בסיסית של nopCommerce מאפשרת למנהל חנות להטמיע שני תוספי וידג'ט:
1. Live person (Chat) Widget
2. Google Analytics Widget
Live person (Chat) Widget
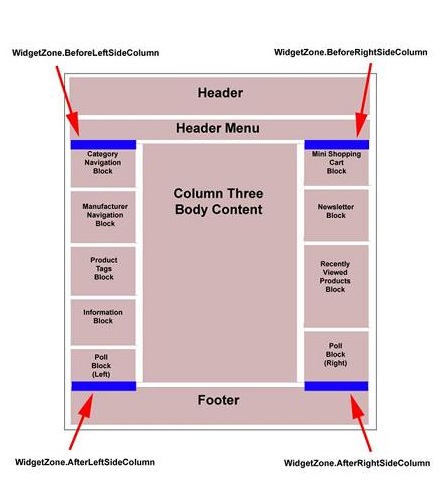
מאפשרת למנהל חנות לספק תמיכה בצורה של צ'ט חי באתר (בחנות הפומבית). וידג'ט זה ניתן למקם באחד מארבעה מיקומים:
• WidgetZone.BeforeLeftSideColumn
• WidgetZone.AfterLeftSideColumn
• WidgetZone.BeforeRightSideColumn
• WidgetZone.AfterRightSideColumn

איור 29
מידע שימושי: ניתן ליצור וידג'טים נוספים רבים למשל, כפתור "לייק" לפייסבוק או טוויטר וכו'. אם מנהל חנות לא עושה שימוש בוידג'ט צ'ט חי, ניתן לשנות את שמו של הוידג'ט ולהשתמש בו לוידג'טים אחרים כמו אלה שהוזכרו לעיל.
Google Analytics Widget
זהו כלי חינמי מבית גוגל לסטטיסטיקות של האתר. כלי זה שומר מידע סטטיסטי לגבי מבקרים, יחסי המרה של הדפים ועוד. ניתן למקם וידג'ט זה באחד משני מיקומים:
• HTML Header tag
• אחרי תגית סגירה של <body>
טיפים וטריקים
1. אחת הסוגיות המרכזיות בפיתוח/עיצוב אתרים היא שלדפדפנים שונים יש ערכי ברירת מחדל שונים לתכונות CSS רבות. בעת שינוי או יצירת ערכת נושא משלך, תמיד תוודא שהעיצוב תואם לכל הדפדפנים. בדוק את אתרך בדפדפנים הראשיים כגון IE, Mozilla, Opera, Safari ו- Chrome.
2. במהלך עבודה על קבצי CSS, אם אינך רואה שינוי באתר, אל דאגה. נסה למחוק היסטוריה וקבצי cookies מהדפדפן ואז נסה לרענן את הדף.
3. היעזר בתוסף Firebug של Mozilla. זהו כלי מאד שימושי המאפשר לדבג, לערוך ולבדוק CSS, HTML ו-JS בכל דף אינטרנט. ניתן להוריד אותו מכאן: http://getfirebug.com/
4. קבצי CSS אינם מאפשרים ששם ID או Class יתחיל במספר או תו שאינו אות.
5. אל תגביל את עצמך לתגיות div ו- span. יש ב-CSS תגיות רבות וטובות לעיצוב דף אינטרנט.
שיתוף ערכת נושא
מערכת nopCommerce נתמכת ע"י קהילה פעילה מאד. כך שכל תרומה מוערכת ביותר.
כעת באפשרותך לשתף אחרים בערכת הנושא שלך באמצעות איזור Extensions באתר nopCommerce.
פשוט גם לדף My account, לטאב "Your contributions and extensions". הקלק על כפתור "Upload a new extension" כדי להעלות ערכת נושא חדשה.
